...
자료형이란 ?
자료형이란 프로그램에서 처리애햐 하는 자료의 형태를 뜻합니다.
자료의 형태는 여러개가 있는데 무엇이 있는지 알아보도록 하겠습니다.

위 그림과 같이 자료형의 유형으로는 원시유형 > 숫자형, 문자열, 논리형, 심벌, undefined, null 이 있습니다.
그럼 각각에 대해 알아보겠습니다.
typeof() 함수
자료형에 대해 알아보기 전에 typeof()함수란,
소괄호 안에 값이나 변수를 넣으면 어떤 자료형인지 알 수 있는 자바스크립트에 미리 만들어져 있는 함수입니다.
각각의 자료형을 알아보며 typeof()함수에 넣었을 때 어떻게 표시되는지 같이 보도록 하겠습니다.
숫자형 (Number)
숫자형은 모든 프로그램에서 가장 기본이 되는 자료형으로 큰 따옴표 없이 그냥 입력하면 숫자로 인식합니다.
내용에 숫자가 적혀있더라도 큰 따옴표 안에 적는다면 문자열로 인식하기 때문에 주의해야 합니다.


문자열 (String)
문자열은 작은따옴표나 큰따옴표로 묶은 데이터를 의미합니다.
단 큰따옴표든 작은따옴표든 문자열의 앞뒤에는 통일된 따옴표를 붙여야 합니다.
큰따옴표로 묶은 문자열 안에 다른 문자열을 포함시켜야 할 때는 중복되지 않는 작은따옴표로 묶어 표현합니다.
따옴표만 있고 내용을 적지 않으면 '빈 문자열'이라고 하며 이 또한 문자열입니다.


논리형 (Boolean)
논리형은 참(true)이나 거짓(false) 값을 표현하기 위한 데이터 유형입니다.
사용할 수 있는 값은 true와 false이며, 지정한 조건에 맞는지의 여부를 확인하는 조건식에서 많이 사용합니다.

위 사진에서 보듯 50이 25보다 크기 때문에 첫 번째 값은 false가 두 번째 값은 true가 나오게 됩니다.
undefined, null
undefined는 값이 할당되지 않은 변수에 대한 초깃값으로, 값이면서 동시에 자료형입니다.


null 또한 값이면서 동시에 자료형입니다. null은 값이 없거나 유효하지 않다는 의미라는 점에서 undefined와 비슷해 보이지만, null은 사용자가 없는 값이라는 의미를 직접 부여한 자료형입니다.

심벌 (Symbol)
심벌은 에크마스크립트 2015에 새롭게 추가된 원시 유형의 자료형으로, 지금까지 살펴본 자료형과 다른 특성을 가지고 있습니다. 심벌의 가장 큰 특징은 유일성을 보장한다는 것입니다. 특히 심벌은 객체 프로퍼티의 키로 사용할 수 있다는 특징이 있습니다. -많이 사용되지는 않는 자료형이지만 이런 자료형이 있다는 것을 알아두고 가는 것이 좋습니다.
객체 (Object)
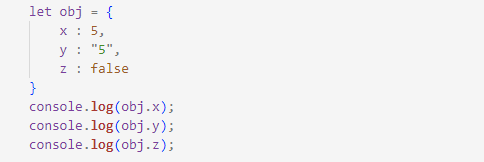
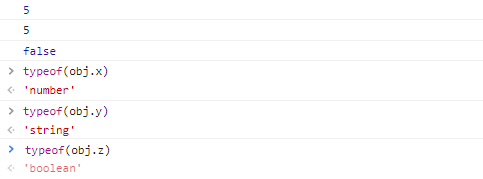
객체는 하나의 변수에 다양한 정보가 포함되어 있는 자료형입니다.
객체는 중괄호 ({ }) 안에 모든 점보를 담는데, 키와 값으로 하나 또는 여러개의 쌍을 만들 수 있습니다. 여러개의 '키 : 값'을 쉼표로 구분합니다.


위 사진처럼 객체의 결과값을 불러오기 위해선 (객체명.키 이름)을 사용합니다.
배열 (Array)
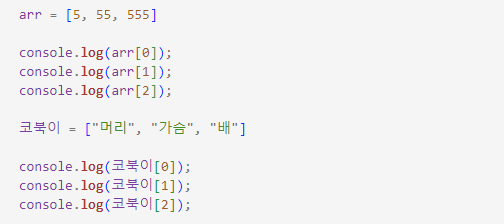
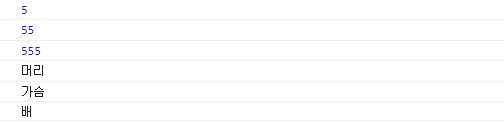
배열도 하나의 변수에 여러 개의 값을 저장할 수 있는 유형이므로 역시 객체입니다.
배열은 대괄호 ([ ])로 묶고 그 안에 값을 나열하는 방식으로 데이터를 저장할 수 있고, 각 값은 쉼표로 구분합니다.
대괄호 안에 아무 값이 없으면 '빈 배열'이라고 하는데 이것 또한 배열입니다.


이상으로 자료의 여러가지 형태에 대해 알아보았습니다 !
